about us -
3S is an International Manufacturer’s Representative, representing a wide range of lighting manufacturers. We started as a trading company in 2001 with the long-term objective to become an International Manufacturer’s Representative. Today we represent a very carefully chosen range of specification grade, top-notch lighting manufacturers. The trading activity is still a part of the business to facilitate project packaging. The need to ensure longevity of the products started becoming pivotal in the installation process. There existed a void of quality lighting installer, and lighting control programmers, which 3S filled up with their installation, testing and commissioning team in the Middle East & Indian Markets. 3S International with it’s head office at Oshawa, Canada and is also a member of the Export Development Council of Canada and Canadian Chamber of Commerce.
OUR VISION
To become a market leader in specialized lighting, offering world class lighting products, our unique blend of techno-commerc ial expertise, lighting design support, technical support, Installation /Testing / Commissioning capabilities to engineers, architects and project owners to create spectacular landmark projects worldwide.
BEYOND GEOGRAPHICAL BOUNDARIES
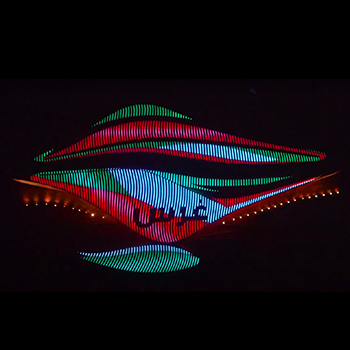
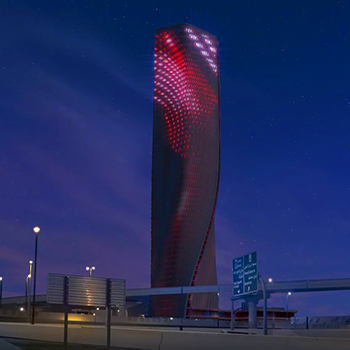
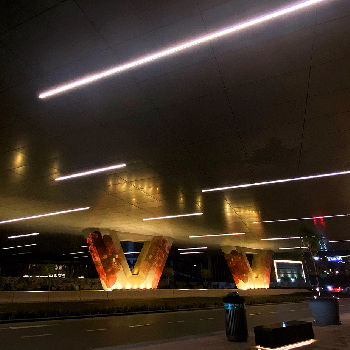
In eventful past years, 3S has made a niche in the market in it’s chosen fields not only in Canada, but has expanded its presence across the globe to the Middle East and India. Successfully Installed, tested and commissioned large scale lighting, media façade and architectural façade installations.
our portfolio
Check out our projects.
news
Check out the latest news and insights from 3sLight
stay connected
get in touch
drop a line
Addresses
Ontario, Canada
Unit #1, 1175 Squires Beach Rd, Pickering, ON L1W 3V3 Ontario, Canada
Phone : +1-416-291-0024
Phone : +1-844-3S-LIGHT
Email : sales@3SLight.com
3S Middle East
3s Lighting Solutions LLC DIP 1, Street 37, Dubai
PO Box 91988
Phone : +971-4-3254449
Email : sales@3SLight.com
3S Middle East FZE
E-2 Ajman Free Zone United Arab Emirates
Email : sales@3SLight.com
3S India
411 4th Floor Corporate Annexe Sonawala Road , Goregoan East Mumbai
400063
Phone : 022-26851141
Phone : +91-9930831009
Email : sales@3SLight.com
3S India
Siyad Tower, Azad Road Kaloor, Kochi, Kerala, India
682017
Phone : +914843512874
Phone : +914843512875
Email : sales@3SLight.com